I've installed React Developers Tools for firefox and firefox says that it is installed. But the react tab is not showing up in my console tab - The freeCodeCamp Forum

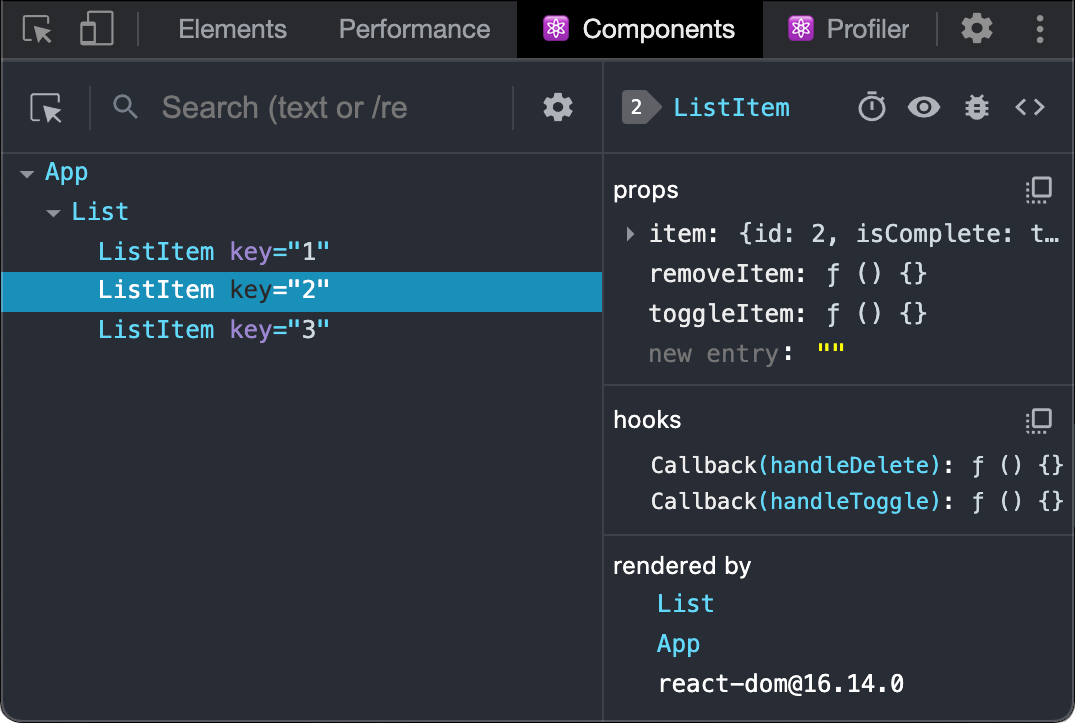
Bug: Devtools in Firefox does not allow adding props or editing props/state/hooks · Issue #18544 · facebook/react · GitHub

React on X: "Just released: new React developer tools for both Chrome and Firefox! http://t.co/UDmLgs6Z3u http://t.co/4R8Ixs1Q00" / X

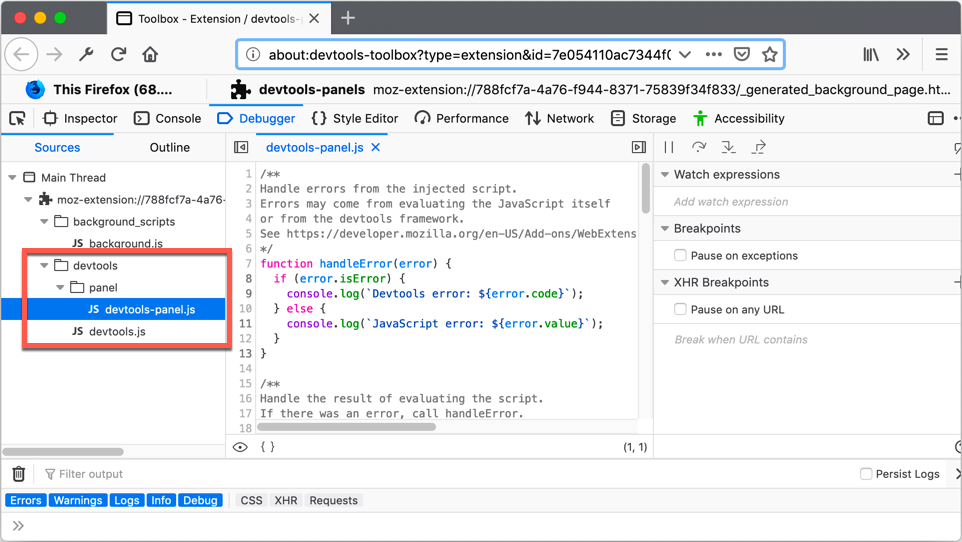
Developer Edition 42: Wifi Debugging, Win10, Multiprocess Firefox, ReactJS tools, and more - Mozilla Hacks - the Web developer blog
Le débogage JavaScript serait plus rapide et plus intelligent dans Firefox DevTools à partir de la version Firefox 67
![DevTools Bug]: React Devtools on Firefox initially shows an empty (blank) component tree · Issue #22034 · facebook/react · GitHub DevTools Bug]: React Devtools on Firefox initially shows an empty (blank) component tree · Issue #22034 · facebook/react · GitHub](https://user-images.githubusercontent.com/32711472/128354658-47665f4e-9fc4-479b-b16b-08c92c277376.gif)