How to Install Themes in Chrome Dev Tools - Make the Chrome Console Colorful | by Javascript Jeep🚙💨 | Level Up Coding

Cool Chrome DevTools tips and tricks you wish you knew already | by Flavio Copes | We've moved to freeCodeCamp.org/news | Medium

Using Chrome DevTools to debug frontend and backend JavaScript | by Chris Opperwall | The OpperBlog | Medium

How to Download and Install Chrome Dev in Windows PC | How to install Dev tools on Chrome | #dev - YouTube








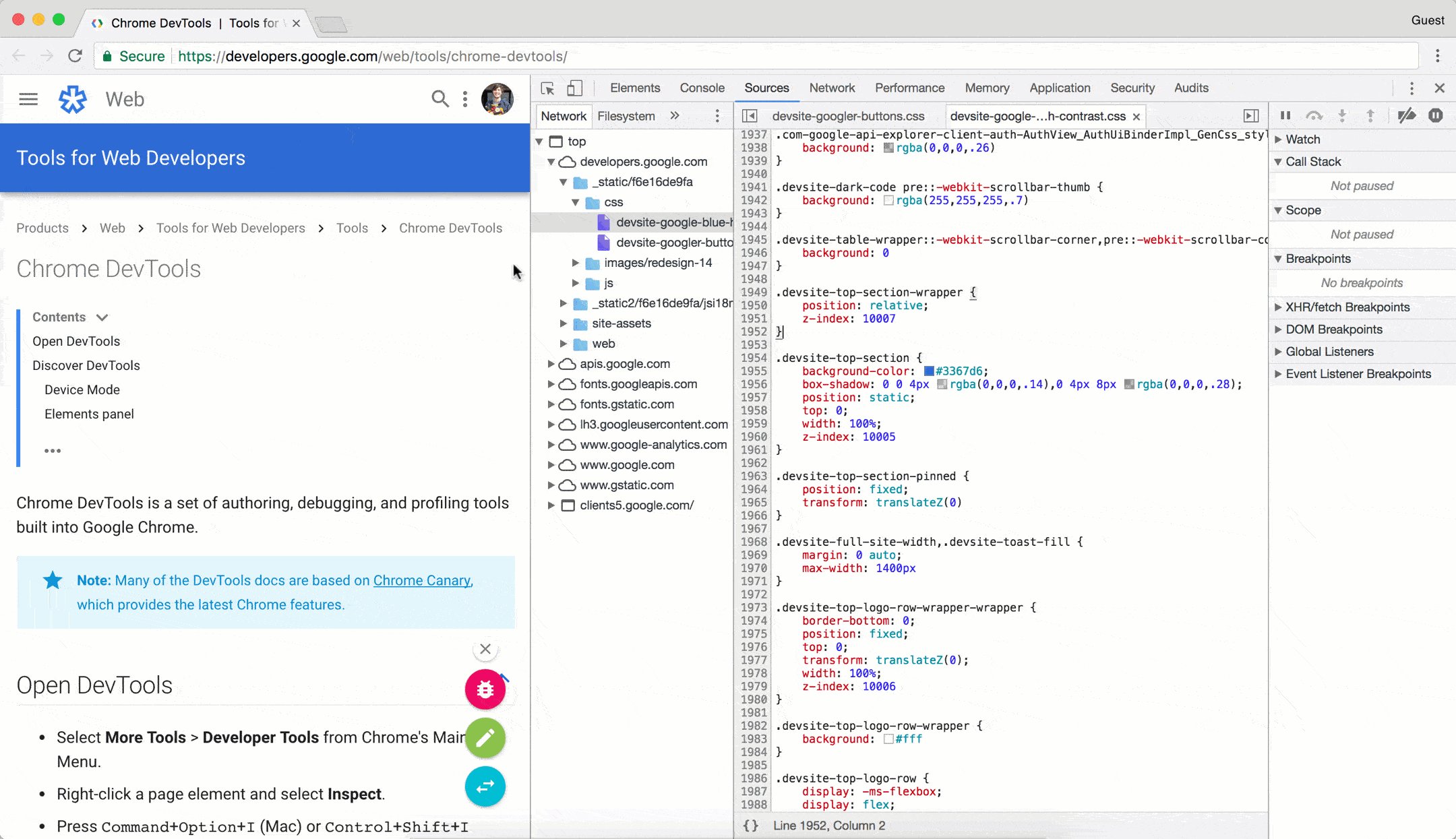
![Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions] Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/A%20Marketers%20Guide%20to%20Chrome%20Developer%20Tools%20%5Bw%20Step-by-Step%20Instructions%5D.gif)